Es6 ライブラリと同じ名前をつけたい

TextFieldParser を使って CSV を読み込むのが割りと多いのかなと思いますかくゆう私も C の仕事をしだしてから自前の CSV ファイル用のライブラリ使ってましたが読み取りは TextFieldParser を内部で使ってましたついでに言うとそのライブラリはまだ NET 20 が仕事のメイ.
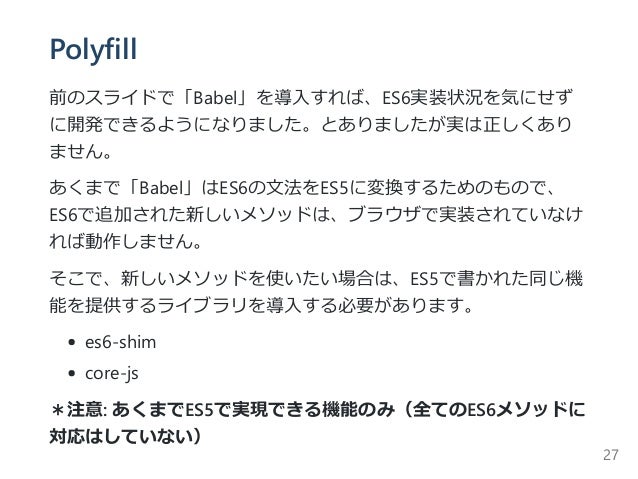
Es6 ライブラリと同じ名前をつけたい. これまでブログにてGoogle Apps Scriptを用いた様々なアプリケーションやテクニックを紹介してきましたがその多くはある程度Google Apps Scriptが出来る前提でのものでしたその為入門者向けの内容ではなくコードの説明も主にポイントになる点とコード内のコメントでどのようなものを. ときもエクスプローラでやるのめんどうなのでエディタなどその時開いてるソフトで名前をつけて保存した後に前のものを消したり と正しい新規作成をしてない気がするので 自分で直接編集しないかつ自動で生成される. ES6ES2015 Promisesと互換性を持ったPolyfillライブラリです RSVPjs という PromisesA互換ライブラリがベースとなっており これのサブセットとしてES6 PromisesのAPIだけが実装されているライブラリです.
はちまき名無しさん 投稿日 2020年12月30日 2040 返信. つまり 通常のコード署名用証明書で署名しただけでは SmartScreen の警告は回避できない ということです よって EV コード証明書がほしくなるわけですが名前だけでなく価格も Extended です たとえば比較的安価で知られるコモドの場合でも下記のような価格設定となっており EV コード.
Source : pinterest.com